40 highcharts data labels style
› demo › column-rotated-labelsColumn with rotated labels | Highcharts.com Highcharts Demo: Column with rotated labels. Chart showing use of rotated axis labels and data labels. This can be a way to include more labels in the chart, but note that more labels can sometimes make charts harder to read. › demo › bubbleBubble chart | Highcharts.com Chart showing basic use of bubble series with a custom tooltip formatter. The chart uses plot lines to show safe intake levels for sugar and fat. Bubble charts are great for comparing three dimensions of data without relying on color or 3D charts.
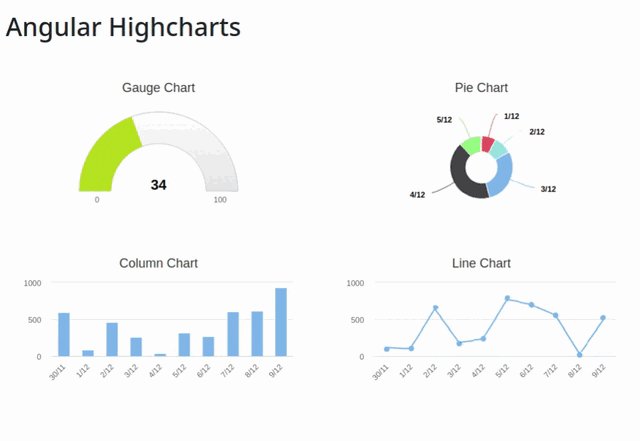
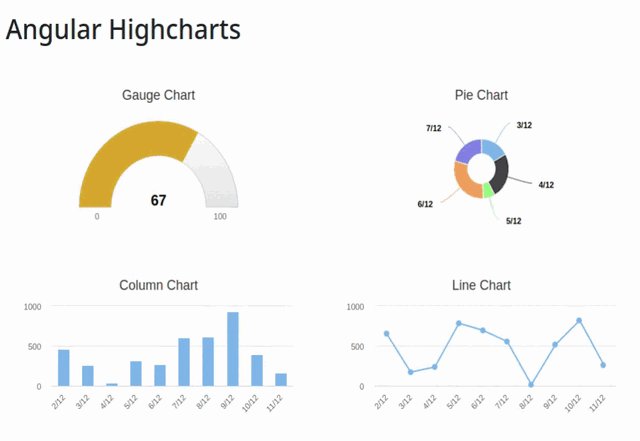
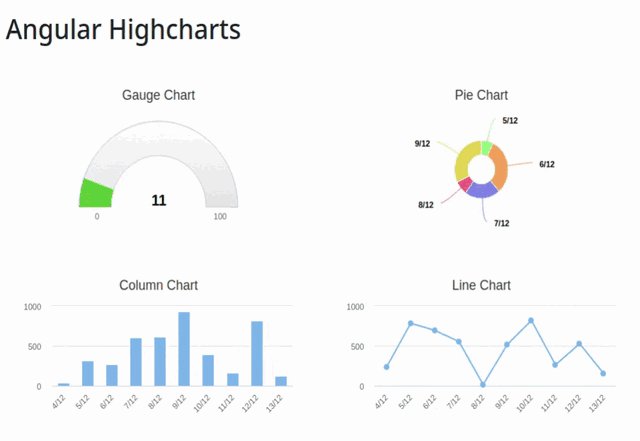
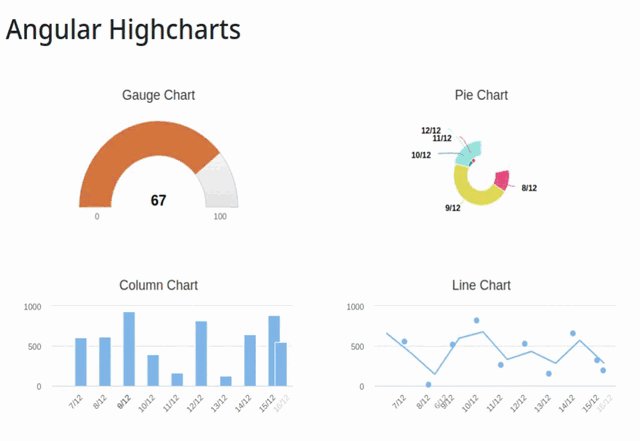
› demo › gauge-speedometerGauge series | Highcharts.com Highcharts Demo: Gauge series. Chart showing use of plot bands with a gauge series. The chart is updated dynamically every few seconds.
Highcharts data labels style
› demo › column-drilldownColumn with drilldown | Highcharts.com Chart showing browser market shares. Clicking on individual columns brings up more detailed data. This chart makes use of the drilldown feature in Highcharts to easily switch between datasets. › docs › indexHighcharts Documentation | Highcharts Highcharts Documentation# Topics# Installation; Your first chart; FAQs; Demo# For live examples see our demo pages: Highcharts demo; Highcharts Stock demo; Highcharts Maps demo; Highcharts Gantt demo; API# For more specific information on Highcharts options and functions, visit our API sites which also include several live and customizeable ... api.highcharts.com › highchartsHighcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.
Highcharts data labels style. › demo › gauge-solidSolid gauge | Highcharts.com Two separate charts are used, and each is updated dynamically every few seconds. Solid gauges are popular charts for dashboards, as they visualize a number in a range at a glance. As demonstrated by these charts, the color of the gauge can change depending on the value of the data shown. api.highcharts.com › highchartsHighcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. › docs › indexHighcharts Documentation | Highcharts Highcharts Documentation# Topics# Installation; Your first chart; FAQs; Demo# For live examples see our demo pages: Highcharts demo; Highcharts Stock demo; Highcharts Maps demo; Highcharts Gantt demo; API# For more specific information on Highcharts options and functions, visit our API sites which also include several live and customizeable ... › demo › column-drilldownColumn with drilldown | Highcharts.com Chart showing browser market shares. Clicking on individual columns brings up more detailed data. This chart makes use of the drilldown feature in Highcharts to easily switch between datasets.


































Post a Comment for "40 highcharts data labels style"